요즘 개발일정이 픽스되어 있는 상황이 많다 보니 이슈가 발생했을 때 이슈를 파악하는 과정에 있어서 어떻게 하면 효율적으로 빠르게 이슈를 해결할 수 있을 지에 대해 고민하게 되었는데.. 문득 내가 디버깅을 잘하는 편이 아니라는 생각이 들었고..(콘솔로그만 냅다 많이 찍는 사람 + debugger가 편하지 않는 사람 = 나) React Dev Tools을 잘 활용해 보기 위해 관련 내용들을 찾아서 읽고 간단히 정리해 보았다!
🔥 React Dev Tools 은 크게 Components 탭과 Profiler 탭으로 나누어지는데, Components 탭 에서는 현재 React 구성 요소 트리와 모든 props, state 또는 context를 표시하고, Profiler 탭에서는 사용하면 상호 작용을 기록하고 구성 요소 렌더링을 측정할 수 있다.
⚙️ Settings
Profiler 탭과 Components 탭에서 진입하는 설정에서 가장 많이 사용하는 Highlight!
컴포넌트가 re-rendering 될 때마다 컴포넌트의 경계 부분을 강조 표시해 주고, 이때 파란색 < 초록색 < 노란색 < 빨간색으로 리렌더링 빈도가 높은 컴포넌트를 구별해서 표시해준다고 한다.

1️⃣ Components Tab
🔥 컴포넌트의 계층 구조 확인할 수 있다!
컴포넌트의 계층 구조 확인 및 검색이 가능한데, 디폴트로 구조를 보여줄 때 host components (e.g. <div>) 들은 기본적으로 숨겨져 있다. 만약 확인하고 싶다면 설정 메뉴에서 "host" 유형 필터의 왼쪽에 있는 토글을 비활성화하면 host components까지 모두 확인 가능하다.

또 rendered by를 통해서 선택한 컴포넌트의 상위 컴포넌트들도 바로 확인 가능하다.

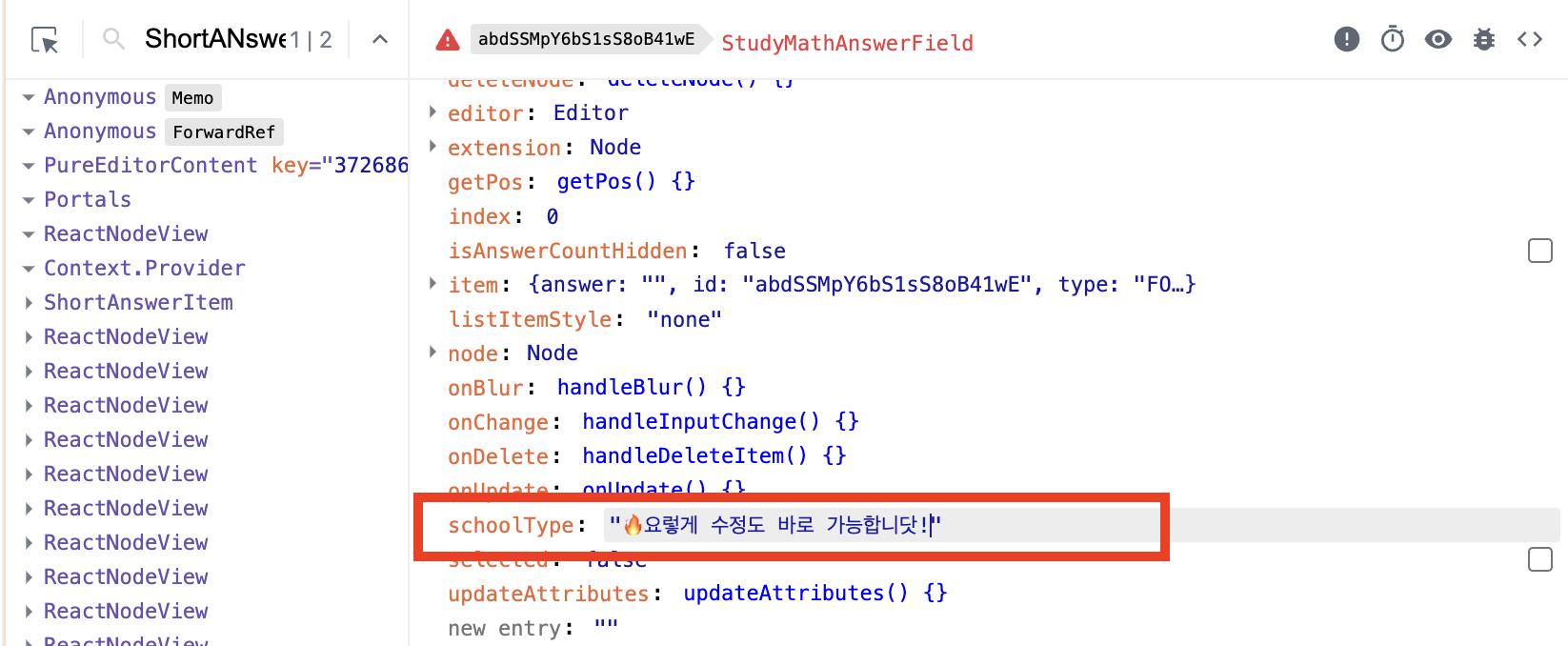
🔥 콘솔로그 필요없이 컴포넌트에 있는 State, Props, hooks 확인 및 변경 가능하다!
궁금한 컴포넌트의 State, Props, hooks들이 뭐가 있는지 확인하고, 변경도 해볼 수 있다.
물론 State, Props, hooks을 변경하면 컴포넌트에 변경 사항이 실시간으로 반영되기 때문에 새로고침 할 필요 없이 빠르게 변경에 따른 컴포넌트 변화를 테스트할 수 있다.🥹


🔥 Suspense로 컴포넌트 로딩 상태를 쉽게 확인할 수 있다!
suspense 토글을 사용하면 해당 컴포넌트의 로딩 상태를 개별적으로 확인할 수 있어서 로딩 상태와 비동기 작업 진행 상황을 빠르게 확인해 볼 수 있다.

2️⃣ Profiler Tab
Profiler 탭을 사용하면 각 컴포넌트 변화와 각 항목이 렌더링 된 시간을 보여주는 차트들을 확인할 수 있다.
성능 분석은 두 가지 단계로 구분된다고 한다.
- Render 단계: React가 어떤 변경이 필요한지 결정하는 단계. 컴포넌트의 render 메서드를 호출하고 결과를 이전 렌더링과 비교한다.
- Commit 단계: 변경 사항을 실제로 적용하는 단계. React는 DOM 노드를 삽입, 업데이트 또는 제거하고, componentDidMount 및 componentDidUpdate와 같은 생명주기 메서드를 호출한다.
1. Commit Chart
Profiler는 커밋(Commit) 단위로 성능 정보를 그룹 하는데, 상단의 커밋 차트에는 각 커밋의 정보가 표시되며, 선택한 커밋은 파란색으로 강조된다. 막대의 색상과 높이는 해당 커밋의 렌더링 시간이 얼마나 걸렸는지를 나타낸다!

2. Flame Chart
선택한 커밋의 상태를 시각적으로 보여주며, 각 막대는 컴포넌트와 렌더링 시간을 나타낸다.
막대의 너비는 렌더링에 걸린 시간이고, 색상은 해당 커밋에서의 렌더링 시간인데, 노란색이 더 긴 시간, 초록색이 상대적으로 시간을 의미하며, 회색은 해당 커밋에서는 렌더링 되지 않은 컴포넌트다.

그리고 특정 컴포넌트 차트 막대를 선택하면 몇 번이나 업데이트 되었는지 알 수 있다.
예를 들어 아래의 Bubble 메뉴의 첫 번째 "0.3s for 9.1ms" 는 '프로파일링 세션의 0.3초 시점에 렌더링 되었고, 9.1ms가 소요되었음'을 의미한다.

3. Ranked Chart
특정 커밋에서 렌더링 시간이 긴 순서대로 컴포넌트를 정렬하여 보여주는데, 렌더링 시간이 긴 컴포넌트는 일반적으로 트리의 상위에 위치한다. Flame Chart 차트와 마찬가지로 특정 컴포넌트 차트 막대를 선택하면 몇 번이나 업데이트 되었는지 알 수 있다.

#####
결론적으로, React DevTools의 Components와 Profiler 기능을 활용하면 기존에 console.log를 사용해 새로 고침 하며 디버깅하던 방식보다 훨씬 효율적일 것 같다. (특히, 컴포넌트의 상태와 렌더링 시간을 바로 확인할 수 있어 불필요한 과정을 줄이고, 실시간으로 변경사항을 빠르게 반영할 수 있다는 점이 가장 좋은 듯..) 또, Profiler를 통해 성능 문제를 시각적으로 파악하고, 가끔 memo / callback을 사용할지 고민스러울 때가 많은데 이럴 때 최적화가 필요한 컴포넌트를 빠르게 파악하다는 점도 유용한 것 같다.
⬇️ 튜토리얼
https://react-devtools-tutorial.vercel.app/
How To Debug React Components Using React Developer Tools | DigitalOcean
Working on improving health and education, reducing inequality, and spurring economic growth? We'd like to help.
www.digitalocean.com
'🗂 WIL > 📁 React' 카테고리의 다른 글
| 🐛 리렌더링 이슈 해결하기 (0) | 2025.03.23 |
|---|---|
| 동일한 컴포넌트를 재사용하면서 독립적인 상태를 관리하는 방법 (1) | 2024.11.17 |
| useTransition & useDeferredValue (0) | 2024.10.13 |
| 추상화란.. (1) | 2023.12.05 |
| 클로저와 useState (0) | 2022.10.02 |

