이번에 ProseMirror에서 부모-자식 노드 간의 데이터 전달 문제로 어려움을 겪게 되었는데, React 컴포넌트에서는 부모가 자식 컴포넌트에 props를 통해 쉽게 데이터를 전달하고, 변경된 Props에 따라 리렌더링 되면서 컴포넌트 상태를 쉽게 변경할 수 있지만, ProseMirror에서는 부모의 상태가 변경되더라도 자식 노드를 리렌더링하기 어려워, 상태를 원활하게 공유하기에는 한계가 있다.
위 문제를 간단하게 해결하기 위해 dispatchEvent 를 사용하였는데, dispatchEvent 가 무엇인지에 대해 간단히 정리해 보았다. 🤔
🏓 CustomEvent
1. 생성하기
CustomEvent는 아래와 같은 형태로 생성할 수 있다.
const event = new CustomEvent('crush', {
detail: { birth: '920503' }
});여기서 customEventName은 이벤트의 이름이며, 이벤트 핸들러가 해당 이름으로 이벤트를 구분하게 된다.
detail 옵션은 전달하고자 하는 데이터를 담는 속성으로, 이벤트와 함께 전달할 값을 객체 형태로 포함시킬 수 있다.
2. 트리거하기
생성한 CustomEvent는 dispatchEvent 메서드를 통해 원하는 요소에 트리거할 수 있다.
const element = document.querySelector('#myElement');
element.dispatchEvent(event);3. 이벤트 핸들러에서 CustomEvent 수신하기
CustomEvent가 발생하면 이벤트 핸들러를 통해 수신하고, detail에 포함된 데이터를 접근할 수 있다.
useEffect(() => {
// CustomEvent 핸들러 설정
const handleCustomEvent = (event) => {
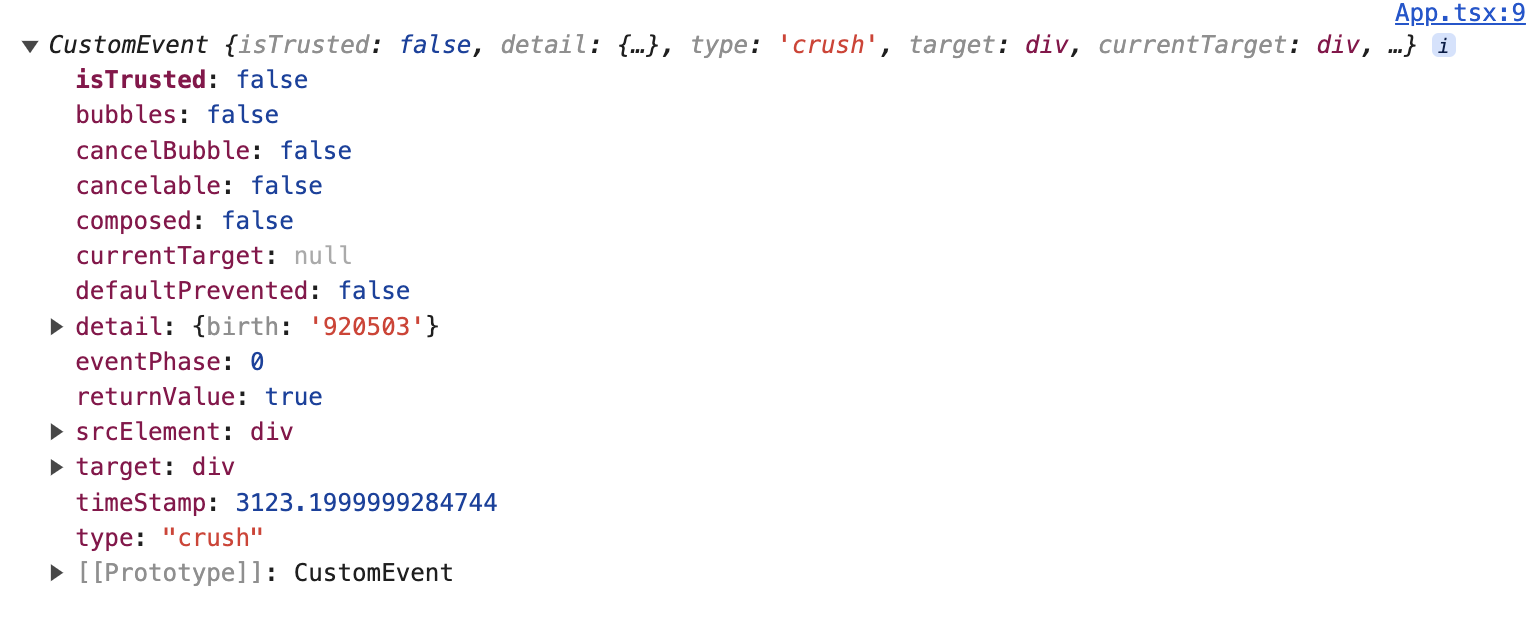
console.log(event);
};
// 요소에 이벤트 리스너 추가
const element = elementRef.current;
element.addEventListener("crush", handleCustomEvent);
// 컴포넌트 언마운트 시 이벤트 리스너 제거
return () => {
element.removeEventListener("crush", handleCustomEvent);
};
}, []);
다른 속성들도 간단하게 살펴보자면,
✅ isTrusted : 이벤트가 사용자에 의해 생성된 것인지 여부를 나타내는데, 사용자 액션에 의해 생성된 이벤트에서는 true, 스크립트에서 생성 또는 수정했거나 EventTarget.dispatchEvent()로 발송한 이벤트의 경우 false 이다.
✅ bubbles : 이벤트가 DOM 트리를 타고 버블링 하면 true인 불리언 값이다.
✅ currentTarget : 현재 이벤트를 처리 중인 요소를 나타낸다.
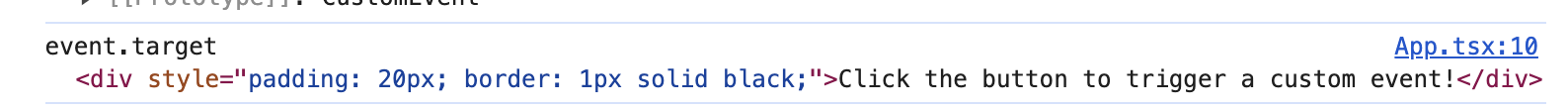
++ 콘솔을 찍어보면 currentTarget 이 null로 나오고 있는데 막상 console.log('event.target' , event.target); 로 했을 때는 제대로 들어가 있는 것을 확인할 수 있다.😳

React 컴포넌트에서 직접 생성한 CustomEvent는 React의 SyntheticEvent 시스템을 거치지 않기 때문에, dispatchEvent를 통해 수동으로 디스패치한 경우 React가 이벤트 흐름을 완벽하게 처리하지 못해 currentTarget이 null로 나타날 수 있다고 한다...😳
✅ eventPhase : 현재 이벤트가 캡처링 단계(1), 타깃 단계(2), 버블링 단계(3) 중 어디에 있는지를 나타낸다.
😎 느낀 점
customEvent를 사용하면서 느낀 장점은 props나 상태 관리 도구 없이 특정 데이터를 전달할 수 있어서 컴포넌트 간 결합도가 낮다는 점인 것 같은데 반대로 결합되어 있지 않기 때문에 만약 광범위하게 전역적으로 커스텀 이벤트를 여러 컴포넌트에서 수신하고 처리한다면 특정 이벤트가 발생했을 때 어느 컴포넌트가 어떤 데이터를 받는지 파악하기가 어려워질 수 있겠다 생각도 들었다.
따라서 컴포넌트 간 결합을 줄이기 위해 사용하기보다는 지금처럼 데이터 전달이 props로 할 수 없고 상태 관리 대신으로 사용하고 싶은 경우에만 CustomEvent를 사용하는 것이 좋지 않을까 하는 결론을 내리게 되었다.
https://blog.logrocket.com/using-custom-events-react/
Using custom events in React - LogRocket Blog
Learn how to build your own custom events in React apps, an essential skill for frontend devs of all levels, in this complete tutorial.
blog.logrocket.com
https://ko.javascript.info/dispatch-events
'🗂 WIL > 📁 JavaScript' 카테고리의 다른 글
| Polyfill이란? (1) | 2024.12.08 |
|---|---|
| 💡 axios await/async vs then (0) | 2022.08.11 |
| 💡 평소대로 e.target.value를 이용했는데, 요소값을 가져오지 못한다..? - 팀 프로젝트 (0) | 2022.08.11 |
| ✏️ 비구조화 할당 (0) | 2022.08.10 |
| 💡 얕은 복사, 깊은 복사 (0) | 2022.08.10 |


